
Knowing how to make a timeline is an essential skill to have when creating content for your brand. Just like how infographics, videos and presentations help tell your brand story, timelines help visualize important events in the past or planned for the future.
If you’ve been wondering how to get started with timelines or aren’t sure when is a good time to use them, this guide is just for you.
We’ll take you through all the possibilities a timeline can impart for your content strategy, plus how to make one. There are plenty of creative options, and as long as you follow the steps in this guide, you’re on the way to creating an unforgettable timeline.
To skip the tutorial and start creating, get started with our free timeline maker now!
Table of Contents
- What Is a Timeline?
- Step #1: Create an Outline
- Step #2: Choose Your Timeline Style
- Step #3: Create Your Timeline’s Skeleton
- Step #4: Insert Your Timeline Content
- Step #5: Add Supporting Content to Your Timeline
- Step #6: Design Your Timeline
- Step #7: Add Interactivity to Your Timeline
- Step #8: Share Your Timeline
What Is a Timeline?
A timeline is a visualization showcasing chronological content, following a step-by-step process or explaining the progress of an activity. Timelines are made up of lines and shapes, plus creative design elements and sometimes interactivity.
Visualizing information about past events, processes, or roadmaps is easy when you use a timeline design. There are many ways a timeline can improve your content. For example, a vertical timeline visualizing your brand story will be a great addition to your About Us page.
Timelines can be stand-alone projects like infographics or posters but can also be included inside multipage documents and slide presentations. The video below covers some timeline examples to get your creative ideas flowing.




Why You Should Use a Timeline
Do you have to visualize or explain content that’s chronological, procedural or continuous? That’s what timelines are for.
Let’s say your company is celebrating 20 years since it started, and you want to share the story with your audience and employees. Create an interactive timeline with interesting information in chronological order from the startup stage until now.
Why is this option better than just a piece of written content?
- It will be more interesting to look through.
- Your audience can find out more about specific points in the story by clicking on popups.
- An infographic has better shareability in the online space and makes an impact.
When You Should Use a Timeline
If we were to list all the possible scenarios for using a timeline, the list would be a never-ending scroll. So here’s a few just to give you an idea.
- In a report presentation, add a timeline across two or three continuous slides to show project milestones.
- Inside a proposal document, add a page with a timeline to visualize how the project will progress.
- On your website’s about page, include a timeline of your brand story.
- On the corkboard in the employee breakout room, tack a progress timeline of restocking shelves efficiently.
- On one of your onboarding handbook pages, add a step-by-step timeline of how to create a company email address.
- Create a timeline infographic to visualize better the story of a historical event in a blog post or article.
- For a history report, create a timeline infographic and print it.

Customize this infographic template and make it your own!Edit and Download
How To Use a Timeline
Knowing how to use a timeline properly is essential before getting started. It’ll save you time in the long run. Here are some tips to help you:
- Choose if the timeline will be a standalone project or inside another.
- Have a clear idea of the content before getting started.
- Try and have a similar number of characters in the descriptive content per point in the timeline.
- Make a decision early on if you plan to use photos or icons.
- Decide about interactivity before starting. The options include videos, popups and hyperlinks.
When it comes to timeline layout options, we’ll show you all the possibilities further on in this guide, but there are two main visual tips to remember.
If you have lots of content without photos, use a Zigzag on an ample space like the example below:

Customize this infographic template and make it your own!Edit and Download
If you have content with photos or videos, use a straight layout like the example below:

Customize this infographic template and make it your own!Edit and Download
With that said, now it’s time to get started creating your timeline.
Step #1: Create an Outline
Every creative project needs an outline for efficient production, and your timeline is no different.
Start with the title, subtitle and short description. Then move on to each item. If you already know the number of items you need to display on the timeline, set those down first and then go back and input the rest of the content.
Pro Tip: Try and keep the text for each item at around the same length or character count; this will make your design look more balanced.
Don’t forget to add all the information you might need regarding visuals and interactivity. The outline must be in the same order as the final design, to help guide you in the process.
Here’s an example of how your outline should look:
- Title
- Subtitle
- Short Description
- First item
- Icon/Photo/Video
- Content
- Date, Time or Step #
- Description
- Second item
- Icon/Photo/Video
- Content
- Date, Time or Step #
- Description
- [Repeat until you've completed your timeline]
- Last item
- Icon/Photo/Video
- Content
- Date, Time or Step #
- Description
- Footer
- Sources
- CTA
Step #2: Choose Your Timeline Style
When it comes to choosing a timeline style, you have three main options;
- The chronological function
- The directional layout
- The overall format of the timeline
An excellent way to choose your timeline style is to browse the Visme timeline template library and see what’s possible. Another source of inspiration is Pinterest, where you’ll discover timelines in many styles. Simply input "timelines" into the search bar and browse. Make a private board to keep your favorite ones.
Chronological Function
Every timeline visualizes content that has to do with time, processes or progression. But not all timelines are the same. Below are the most common chronological functions for a timeline.
Historical/Past Events
Visualizing historical or past events in chronological order is one of the most practical uses for a timeline. Each point on the layout represents a particular point in time worth mentioning. A historical timeline makes a great addition to an About Us page on your website or as part of an Annual Report.
Marketing reports or progress reports can also use a timeline to show what has already been done and when. In an academic sense, timelines also are great for history projects. For example, the timeline below visualizes the most important dates in American History.

Customize this infographic template and make it your own!Edit and Download
Schedule
Another type of chronological visualization which you can use for a timeline is the schedule. In this case, a schedule visualizes the plan for future events towards a goal. Schedule timelines are great additions for proposals, communication plans and syllabi.
Each item on the timeline has the exact date or time in which something will happen. In the case of a class schedule, the timeline includes the hours of each class. For example, the schedule timeline below visualizes a day in a 2nd-grade homeschool. Something similar could work for an event program or sprint schedule for a brainstorm session.

Customize this infographic template and make it your own!Edit and Download
Process/Steps to Take
Not all timelines include specific dates. Some have a chronological progression not ruled by time. Even though there is no set calendar time in a process timeline, it’s still in the order of steps and follows the same visual layout.
Process timelines are great additions to proposals, plans and explanations for an action. For example, in a web design proposal, a timeline design showcases the steps to reach the desired goal of a finished website.
Another use for a process timeline is to show the steps to take for a task in a work environment that needs doing the exact say way every time. For example, how to wear protective gear or how to clear out waste from machinery. This design can then be printed, laminated, and put up on a common employee area wall. Any other process can be visualized the same way.

Customize this infographic template and make it your own!Edit and Download
Gantt
A Gantt chart or escalated timeline is similar to a schedule or process in that it shows steps to take along a specific period. The difference is that in one timeline, there are many paths to follow in different lapses of time. In many cases, one action overlaps another and continue together.
The Gantt timeline below visualizes one month of work and all the steps that need to be finished in that space of time. Each item is given a week or two to finish and visualized with a horizontal line.

Customize this infographic template and make it your own!Edit and Download
Roadmap
A roadmap is similar to a process or steps to take timeline in that it visualizes a progression of actions towards a goal. Roadmaps don’t use items to visualize steps to take but instead visualizes milestones to reach.

Customize this infographic template and make it your own!Edit and Download
Directional Layout
Now it's time to decide between the possible layouts that your timeline can have. Vertical and top to bottom isn’t the only option.
Vertical
The most common layout for a timeline is the vertical infographic. This timeline starts at the top and continues in a downward direction. The length can be as long as there is content to add.

Customize this infographic template and make it your own!Edit and Download
Horizontal
A horizontal timeline is your best choice if it’s going to be inside a presentation. When the layout of the canvas is in landscape orientation, the content will fit and flow better from left to right. The upside to this layout is that you can continue the timeline over several slides.

Customize this presentation template and make it your own!Edit and Download
Zig-Zag
Zig-zag timelines can be vertical or horizontal, depending on your project. You’ll be able to fit more content in a vertical layout than a horizontal one. This style of directional structure looks good when the text and visuals are strategically placed along the line. Take your time to make things look balanced and easy to follow.

Customize this infographic template and make it your own!Edit and Download
S-Shape
An s-shape timeline starts on a point on the left, moves horizontally over a few points, turns towards the left, covers a few points, and then back and forth until the end. This layout is excellent if you have many points on the line, with short content for each.

Customize this infographic template and make it your own!Edit and Download
Wavy
A wavy timeline is a loose zigzag layout with uneven lines. This layout is excellent when your content is different per point, and some need more space than others.

Customize this infographic template and make it your own!Edit and Download
Creative
You can also get creative with your timeline layout by placing items on the canvas and connecting them with lines of your choosing. The trick to this outline is that you have to be mindful of the audience. Make sure it’s easy to follow, using numbers or arrows.

Customize this infographic template and make it your own!Edit and Download
Circle
Finally, timelines can also be set into a circle. In this case, it might be a recurring timeline or cycle. To create a beginning-to-end visualization with a circle, make sure to show a stop where the timeline ends and where it begins. If it’s cyclic, simply add the points along the circle.

Customize this infographic template and make it your own!Edit and Download
Content Format
The content format is all about how the timeline will be published. Will it be a standalone design or part of another project? Will it have interactive features or be shared as a video?
Infographic
The most common timeline style is the infographic. More often than not, in a vertical format, wherein the timeline progresses from top to bottom. Infographics come in many styles, timelines being only of them.
Below is an example of an infographic template that visualizes the history of solar technology.

Customize this infographic template and make it your own!Edit and Download
Presentation Slide
Many presentations have slides that include a timeline. These are generally horizontal, but can sometimes be zigzag or even diagonal. Visme presentation themes include lots of timeline options in many formats.

Customize this presentation theme and make it your own!Edit and Download
Video
A timeline can be turned into a video by animating the elements on the canvas, adding transitions and downloading as an MP4. Infographics don’t make for great videos, but presentation or square formats do. Consider using a timeline video in your video marketing strategy to visualize your brand’s story, for example.
Interactive
An interactive timeline works great in both an infographic or presentation slide format. Using interactivity is a great way to share more content with your audience than you could fit into the timeline.
When you make an interactive timeline with Visme, you can add popups to each item or add hyperlinks to show your audience supporting content.
Step #3: Create Your Timeline’s Skeleton
Now that you've chosen the style, format and directional layout, it’s time to get started. First things first, the skeleton or draft of your timeline. This part is just the visual outline without content.
There are many ways to create a timeline skeleton, from digital templates to hand drawn sketches. Let’s take a look.
Piece of advice, leave space for the title, subtitle and description if you plan on adding that.

Customize this infographic template and make it your own!Edit and Download
With a Template
Your first option to create a skeleton is to use a timeline template. This option will already show you how the content can look on your timeline, but you’ll have to change it. If you want your timeline to keep the same layout as the template, you’ll need to have content of about the same length and size.
Another option is to open a template and take out all the content. Then you can start from that base and add your content more freely.

Customize this infographic template and make it your own!Edit and Download
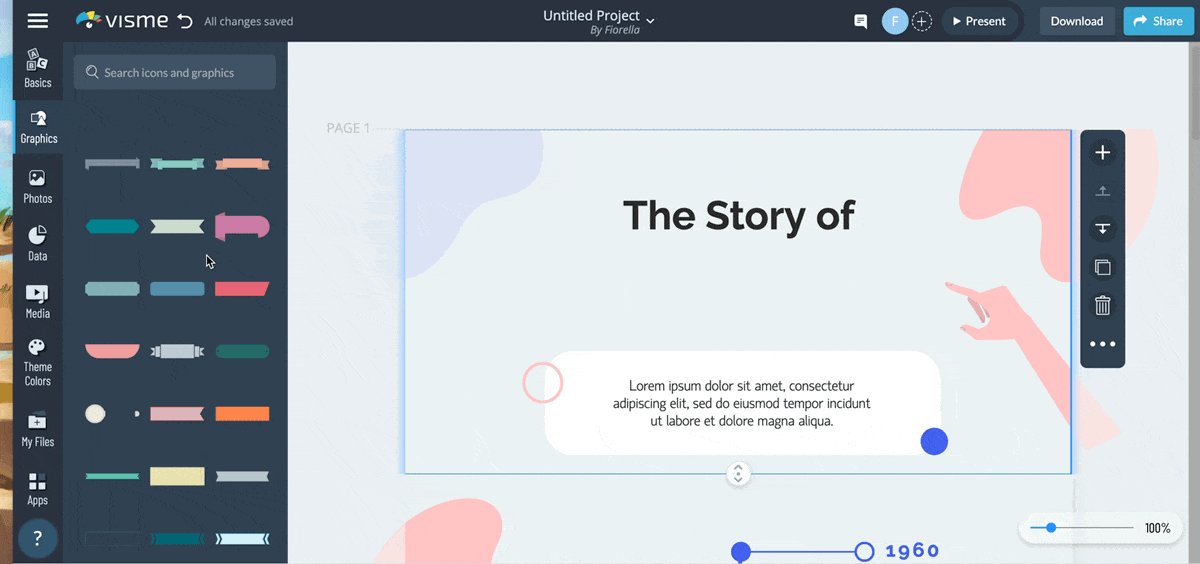
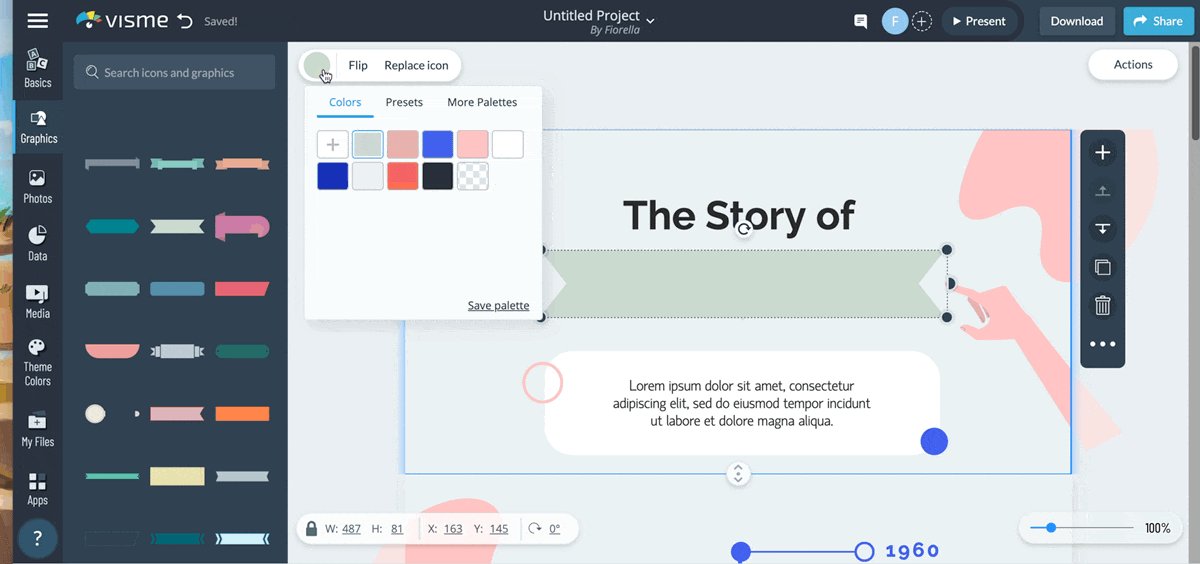
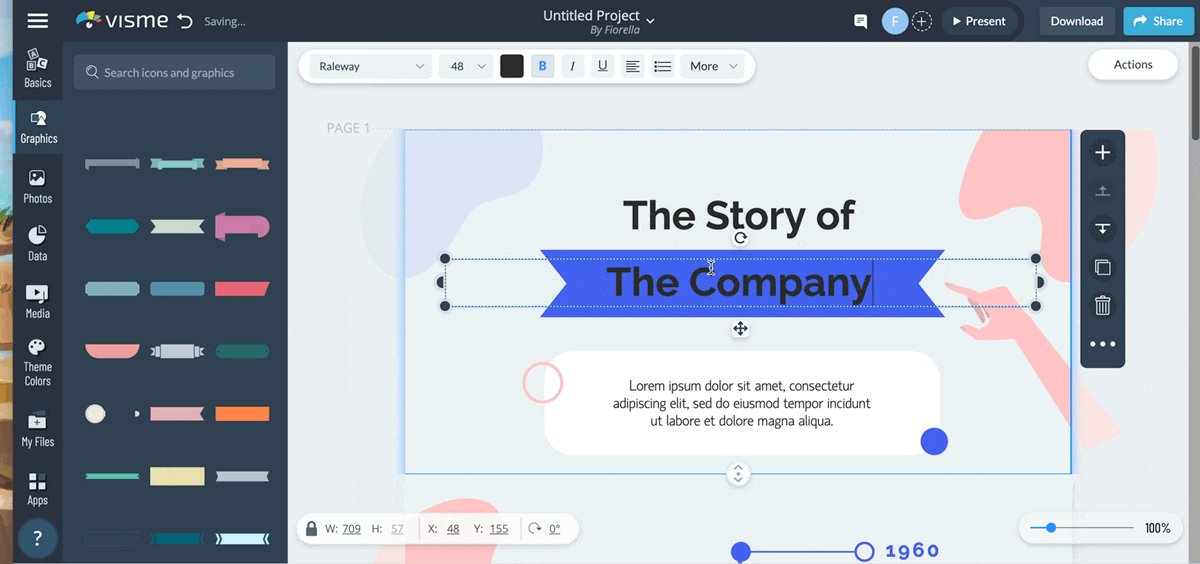
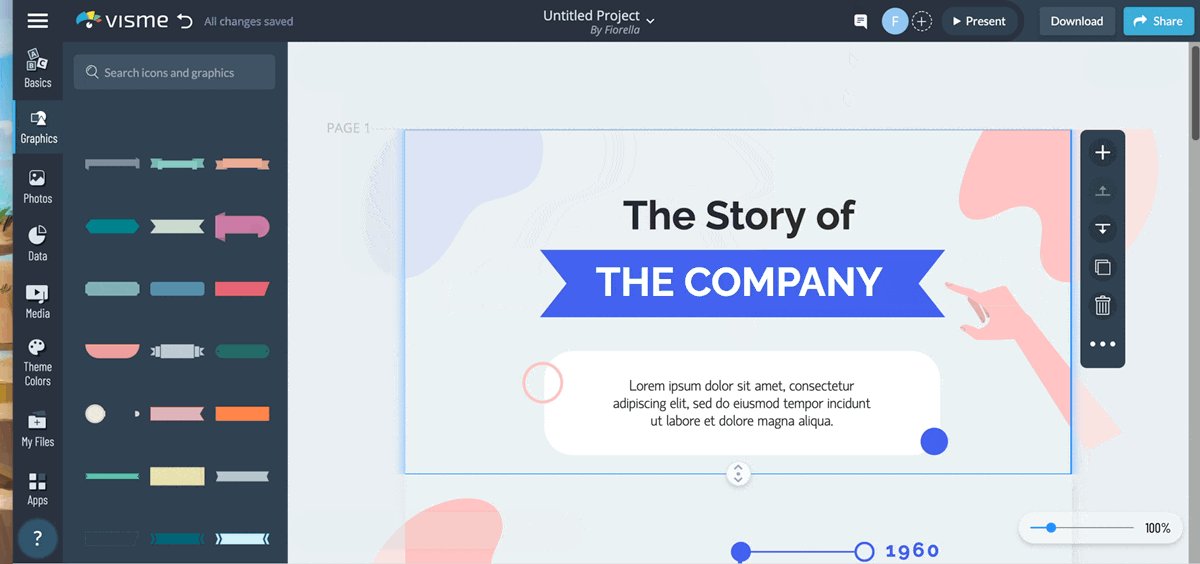
From Scratch With a Timeline Maker
If you feel confident about your timeline creation capabilities, try starting with a blank template and build the timeline with Visme.
You can easily use Visme's diagramming tools to create your timeline from scratch. Find them located in the "Data" tab under "Diagrams." Select one shape to start with and grow the timeline from there. Click on the first shape and select the direction you want to go in, then choose the one shape option and continue until you have all the stops you need.

Create your own timeline today!Try It For Free
From Scratch With Shapes / Content Blocks / Data Widgets / Diagram Layouts
Another option for starting from scratch is using shapes, content blocks, data widgets or diagram layouts. This option gives you a lot of freedom over how your timeline will look.
Don’t mix and match too many things together to make sure there’s a visual balance to your timeline. Stick to one type of shape, one style of data widget and one type of diagram. With all these building options, you’re able to create any kind of timeline in any format or layout.
By Hand
If you’re the type of person that likes doing this by hand first, then you can most definitely create your skeleton by hand first. Use paper or a whiteboard to visualize your timeline before you get digital.
Step #4: Insert Your Timeline Content
With your timeline skeleton ready, it’s time to start inputting your content. Use your content outline from step #1, making sure to take a note of the content you’ve already copied. The last thing you want is a duplicate item or, worse, a missing step when you’ve already copied everything else.
If your item content doesn’t fit right and feels like it has no space to breathe around it, you’ve got a few options:
- Minimize the size of the font so it fits better.
- Use a different font, one that takes up less space.
- Shorten the content as much as possible.
- Stretch the entire layout of the template, item by item.
If each item has a title and a description, make sure the title is visually different from the body text. You can differentiate this with size, font style (bold, italic, all caps), or color.

Step #5: Add Supporting Content to Your Timeline
After adding the item content, add all the supporting content like the title, subtitle and footer. Use visual hierarchy rules for this content. For example, use a bigger font size for the title and medium size for the subtitle. If you have one, the description can be the same size as the content in each item.
Add a footer at the bottom of your timeline, especially if it’s an infographic. A footer includes information about any sources you used for the content, your website URL or your logo.

Step #6: Design Your Timeline
Now it’s time to add some design elements to your timeline. If you started with a template, you might already have some of these sorted, but here’s a rundown of what you need to take care of.
Fonts
Make sure you have a good font pairing that’s easy to read and not overwhelming. Since timelines tend to have a lot of content, your best bet is to use a standard document font like Arial, Verdana or Lato. If you have brand fonts, by all means, use those.
A design rule that you should always follow is never to use more than two or three fonts. In a timeline, we’d say use not more than two and stay away from novelty fonts.
Colors
The colors on your timeline need to be well-balanced and not too striking. Once again, if you have brand colors. The background color and the foreground color must be contrasting enough so that the content is easy to read. Your Visme editor offers a large selection of color themes that are pre-designed to be balanced and harmonious. Try them out before looking for color schemes elsewhere.
Use no more than three colors. If you need more colors, try different intensities of the same colors using the transparency controls.
Icons
At every point of your timeline, you can add an icon. These are great for visualizing what each step is about. Try and minimize the content if you’re using an icon, as these will also take up space. If the icon can replace the title of each item, even better.
Use all icons in the same style. Don’t start with a line icon and then add a 3D icon to disrupt the visual flow. A good way to prevent this is to find all the icons you need first, to make sure you have them all.
Background
Your timeline background must complement the foreground content without being overpowering or confusing. Great backgrounds for timelines are flat colors, gradients, a subtle pattern or an image with a minimally transparent overlay.
Stay away from busy backgrounds like full-color images, videos, animations or illustrations.

Photos
You can also add photos to your timeline points. This is particularly helpful for historical timelines that visualize events. When adding pictures, use frames in the same style throughout to keep a balance. Don’t add a square photo, then a rectangle, then a vertical and switch again.
When you use a frame, the shape stays constant as you simply place the image inside it. To keep a consistent size, duplicate the first one and just change the photo.
Line and Item Balance
Timelines need a visual balance between lines and items. The content needs to flow. Using the diagram builder, either use all the same shapes or visually explain why you used different ones.
If using straight lines, make sure they’re all straight and the same width. Shapes on the points must all be the same size. Connect all lines to items; sometimes when you move things around they can get disconnected.
Step #7: Add Interactivity to Your Timeline
This next step applies to timeline designs shared online via a live link or as an HTML5 file. If you’re creating a static timeline, skip this step — and get inspired for next time.
Video
Much like how you can include photos in your timeline, you can also add videos. Simply add a YouTube or Vimeo link or upload your own clips.
Popups
Use popups if you have lots more content than you can fit easily into your timeline. You can add a popup anywhere on the timeline, but it’s best if you stay consistent and place them on items or points on the timeline.
When using popups, make sure to add some type of textual or visual cue that a specific icon, arrow or text is clickable. Also, add an X in the top right corner of the popup, so people will know that they have to close it to continue with the timeline.
Hyperlinks
If popups aren’t enough for the amount of content you want to share or if you’re going to share sources and further reading, use hyperlinks.
Just like you do with the popups, make hyperlinks obvious. Invite readers to “read more” or visit supplemental content.
Animations
For a creative angle to your timeline, add animations. Be subtle and mindful that the content must be easy to read. Visme offers animated icons, illustrations, special effects, shapes, characters and avatars. Follow the same design rule as the icons; use only one visual animation style to maintain a balance in your timeline.
Your timeline is finished and ready to share. Your options include a static download, a live link, an embed and more. Let’s see which one will be your best choice.
Download
When you download a timeline design, it’ll be a static file. Your download options are JPG, PNG or PDF. If you plan to add the static timeline design to a blog post, download it as a JPG. Likewise, do the same if you’ll be sharing it on social media or in an email.
With Visme, you’re also able to download projects as HTML5. This type of file will keep any interactivity in the design, and you can share it as a file to present offline in any browser.
Share as a Live Link
Our favorite way of sharing Visme timelines — or any interactive project — is with a live link. When you share a live link, your project is published to the web and stored in our servers. You have the option if to publish it publicly or privately. You can also add a password-protected entry. Plus, you’ll be able to check the analytics of your project inside your Visme dashboard.
Share Directly to Social Media
When you publish your project to the web from your Visme sharing options, you’ll also be able to share it directly to social media. When you do this, it will share a live link of your project. Viewers can then click on the link and visit your timeline. This sharing option is particularly helpful if you created an interactive timeline.

Embed on Your Website
Another option, when you publish your timeline project to the web, is to embed it into your website with a code snippet. Like all the other published project sharing options, when you change anything in the original project, your audience will always see the newest version.
Save as a Content Block or Brand Template
Visme has excellent team collaboration options; therefore, you can also share your timeline with your team in a couple of different ways. Save the entire timeline as a content block, and you’ll be able to add it to any other project you’re working on. Saved content blocks are also editable and customizable.
Additionally, turn your timeline into a brand template, and your team will be able to use it for creating other timelines using the same design.
Over to You
With so many options for creating timelines, your proposals, plans and reports will never be boring again. Say goodbye to the same old regular timeline designs and start visualizing historical events, processes and roadmaps interactively and memorably.
Creating attractive timelines is easy with Visme. Not only do you have lots of templates to choose from, but there are also thousands of design elements to create timelines that are both easy to follow and amazing to look at.
Sign up for a free Visme account and create as many timelines as you want.